Scrolling promotion
Learn how to create an auto-scrolling promotion section

How to add a Scrolling promotion section to your Shopify store
How to edit a Scrolling promotion section
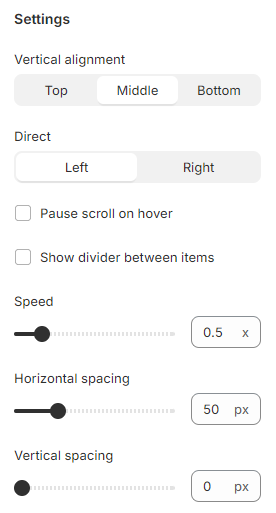
Section settings
Settings


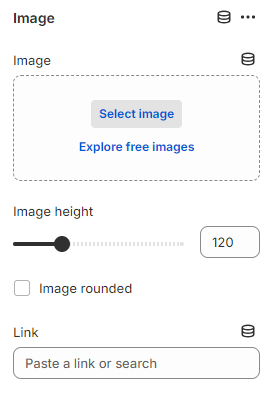
Block settings
Image


Text

Last updated
