Popup
Create a pop-up for your Shopify store

What is a pop-up?
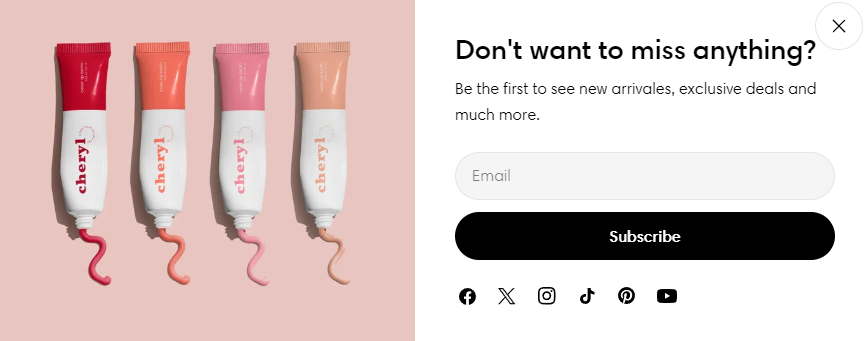
A pop-up is an overlay that stops on-site visitors and displays an informational or promotional message to grab their attention.
A pop-up can be a great way to grow your email list, get more newsletter sign-ups, and boost sales.
How to enable a Popup for your Shopify store
Steps:
In the theme editor (Customize), locate Overlay group > Popup.
Make necessary changes.
Save.

How to edit your Popup
Section settings
Enable: Add a pop-up on your storefront.
Show on home page only: Show the pop-up on your home page only.
Show for visitors only: Show the popup for visitors only. The users who log into their accounts on your website will not see the popup.
Trigger open automatically: Set when the popup is displayed:
right after the page loaded;
5 seconds after the page is loaded;
when customer is scrolling down.
Repeat open automatically: Control how often it appears to visitors.
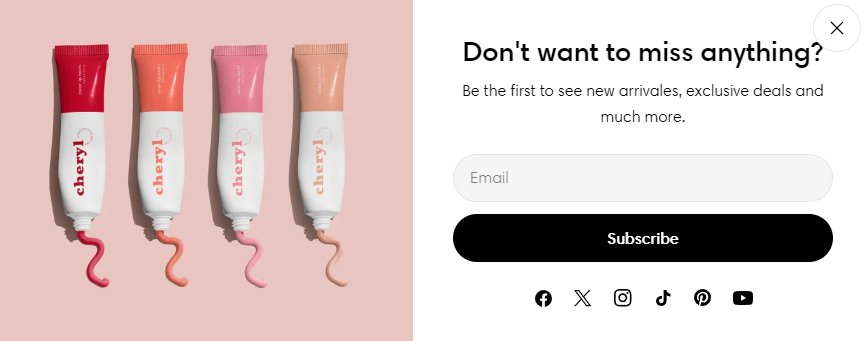
Text alignment: Set how the pop-up content is aligned.


Container width: Set the width of your pop-up.
Teaser button
Enable the teaser button if you want your visitors to open the pop-up manually any time they want.
You can change the button label and its colors.

Block settings
In your pop-up, you can select the following:
Heading and Text: Fill in your heading and text for the pop-up. You can only change the text size of the heading.
Image: Select an image shown in your pop-up image position (Top/ Left).


Button: Add a button that links to your desired page.
Newsletter form: Add a newsletter form to your popup.
Discount code: Fill in the discount code you want to offer your visitors and the apply button label. To know more about discounts and discount codes, see Discounts.
Social links: Showcase your store's social icons that you have set in Theme settings > Social media.
Last updated
