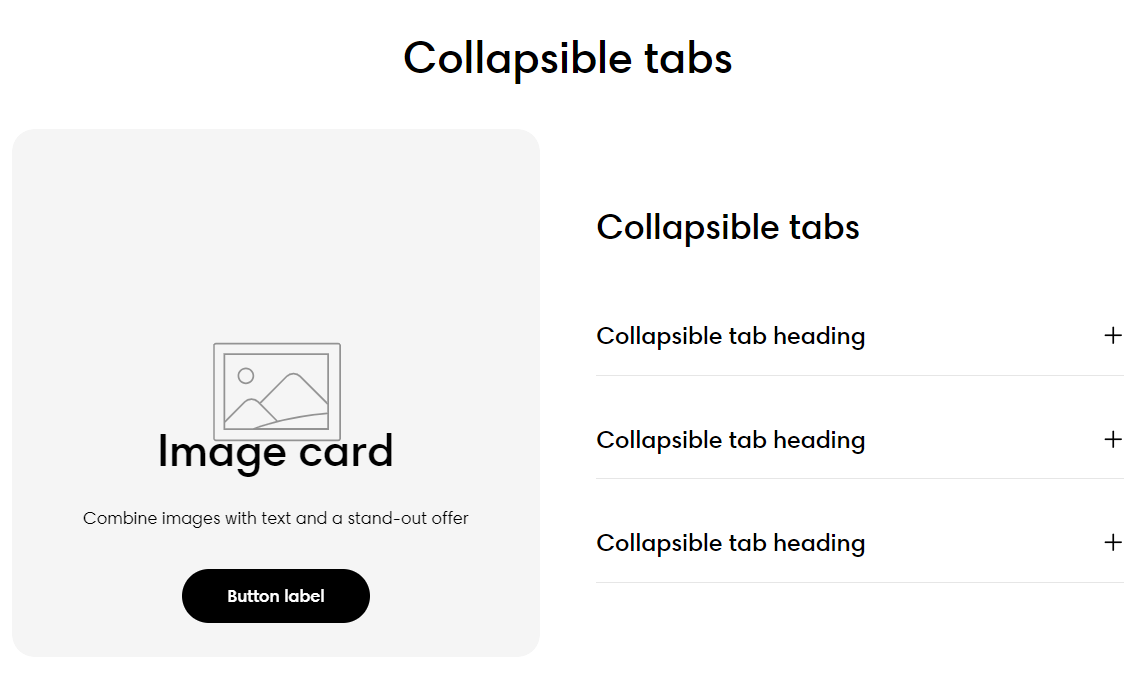
Collapsible tabs

Collapsible tabs help break up longer descriptions and make them more visually appealing.
This comes in handy when you want to show important notice or information without taking up too much space.
How to add a Collapsible tabs section to your Shopify store
Steps:
In the theme editor (Customize), click Add section.
Select Collapsible tabs.
Make necessary changes.
Save the settings.
How to edit a Collapsible tabs section
Section settings
Section header
See settings
Layout: Set how the blocks show in the section as Vertical/Standing column.
Subheading: Add a short, secondary heading to complement the main heading. This can provide additional context or detail.
Heading: Enter the primary title for your banner.
Heading size: Adjust the size to fit your design preference and ensure readability. Choose from available heading sizes.
Description: Add a detailed explanation or summary for the banner. Use rich text formatting like bold, italic, links, and lists for better visual emphasis.
Description size: Select the size of the description text.
Button label: Input the text for the call-to-action button.
Button link: Add a link to the button to direct users to a specific page, product, or collection.
Button style: Choose a style for the button.
Text alignment:
Align the text in the section to the Left, Center, or Right.
Adjust alignment based on your banner’s design and layout.
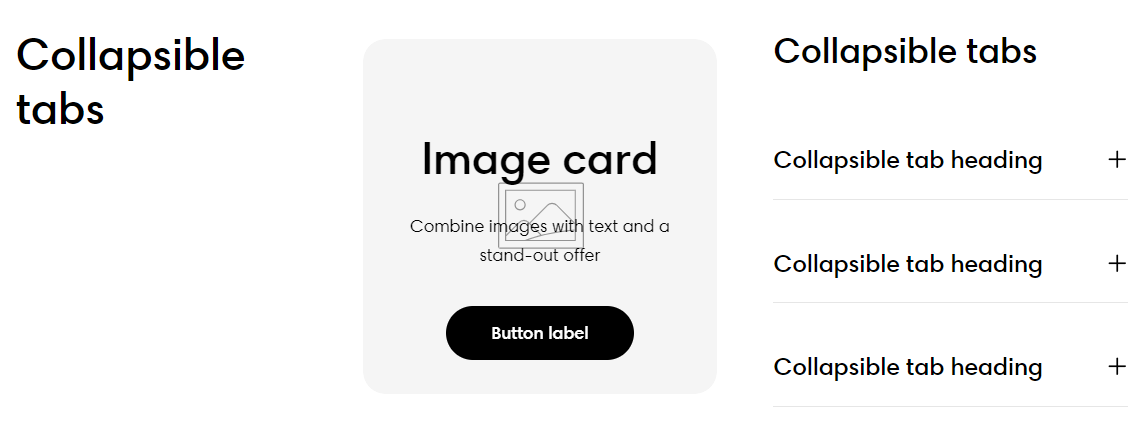
Text alignment on Mobile: Override desktop alignment settings specifically for mobile devices if needed.


Image card settings
Control the suitable spacing between the blocks by selecting Column gap and Row gap options.

Collapsible tab settings
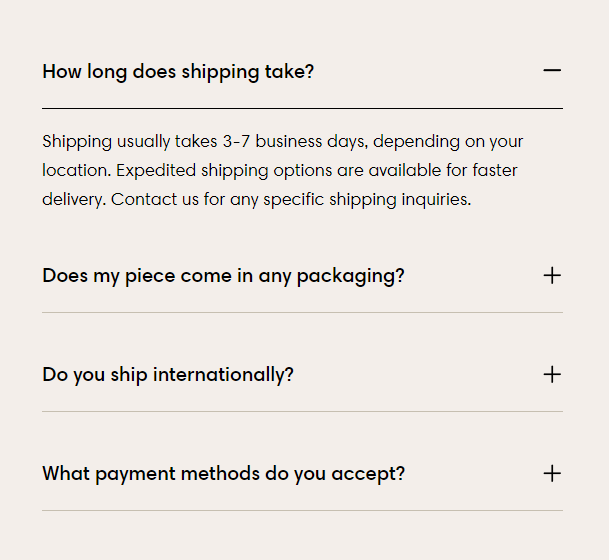
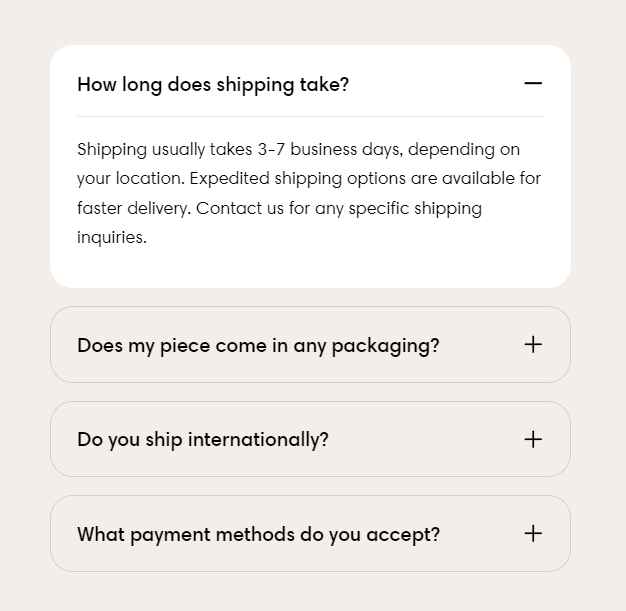
Style: Choose between Standard or Card layout.


Block settings
You can add more blocks to the collapsible tabs (Collapsible tab/ Heading/ Image card).

Heading

Add a Heading and Subheading to your section.
Pro tip ⭐: Ensure the heading communicates the purpose of the section in just a few words.
Collapsible tab

Icon: Add a visual cue next to the tab heading for better clarity or emphasis.
Pro tip ⭐: Choose an icon relevant to the content (e.g., a question mark for FAQs or a delivery truck for shipping information).

Heading: Enter a clear and concise title for the tab in the Heading field.
Tab content: Enter text, links, or formatted content into the Tab Content editor. Use the formatting options (e.g., bold, italic, lists) to structure the content for readability.
Custom liquid: For advanced customization, add Liquid code to display dynamic content.
This option is best suited for developers or advanced users familiar with Shopify Liquid.
Tab content from page: Dynamically populate the tab content by linking it to a specific Shopify page.
Default open: Toggle Default Open to make the tab open when the page loads.
Pro tip ⭐: Use this feature sparingly to avoid overwhelming customers with too much open content.
Use subtext color: Apply a subtext color to the tab content to match your theme’s style.
Image card

Select an image to display next to your Collapsible tabs content.
You can add only 1 Custom card block per Collapsible tabs section.
You can choose whether the image appears on the Left or Right side of the Collapsible tabs content.

Last updated
