Slideshow

A slideshow is a quick and interactive way to showcase content and information on your site. Slideshows let you display your most popular products/collections or shout out about what's new with a call-to-action button.
How to add a Slideshow to your Shopify store
Steps
In the theme editor (Customize), click Add section.
Locate Slideshow.
Make necessary changes.
Save.
How to edit a Slideshow section
Section settings
General settings
Container: Set how the image sliders to be displayed as Full width/ Fixed width.
Slide height: Set the height of the slides as Adapt to first image/ Small/ Medium/ Large.
Show pagination: Enable pagination for the sliders.
Auto-rotate content: Slideshow will run automatically when enabled. The duration time to change slides is between 2-10 seconds.
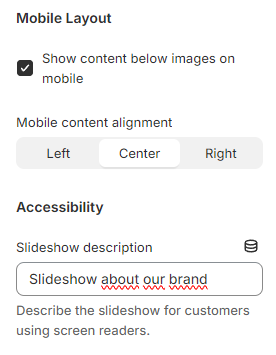
Mobile layout and Accessibility
You can enable/disable showing the content below images and change text alignment on mobile.
The section also lets you fill in the slideshow description for customers using screen readers.

Block settings
You can add images or videos to your sliders.
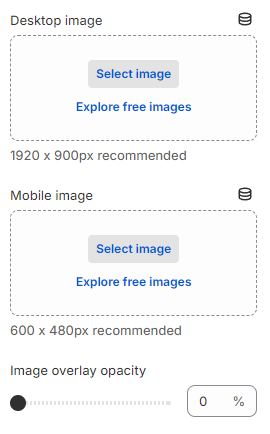
Image slide
Add an image for your slideshow. You can add an image for desktop and mobile view separately.
Set the overlay opacity to the image if needed.

The recommended size is 1920x900px for desktop and 600x480px for mobile.
Adjust the desktop content position and desktop content alignment as you wish. To each image slide, you can add:
Heading
Subheading
Description
Button
The content on mobile will be centralized by default.
Video slide
Besides images, you can add videos to your slideshow section.
Video: Select a video you've uploaded to Shopify Files or insert a Youtube/Vimeo video URL.
Video alt text: Describe the video for customers using screen readers. Learn more
Similar to image slide, you can add content to your video slide with a:
Heading
Subheading
Description
Button.
Looking for a slideshow with pinned products? You might be interested:
Last updated
