Colors
One of the most important components of designing a visually appealing, functional, and accessible theme is color.
Not only does a well-designed color system reinforce a merchant’s branding, but it also has the power to enhance and improve user experiences.
Steps:
In the theme editor (Customize), click Theme settings.
Select Colors
Manage your Schemes and other element colors.
Save the changes.
Color schemes
What is a color scheme?
A color scheme is a set of visually compatible colors that applies to the following elements:
Accent
Border
Text (Heading and Body text)
Background
Primary button
Secondary button
Form field
Product sale price
Tooltip
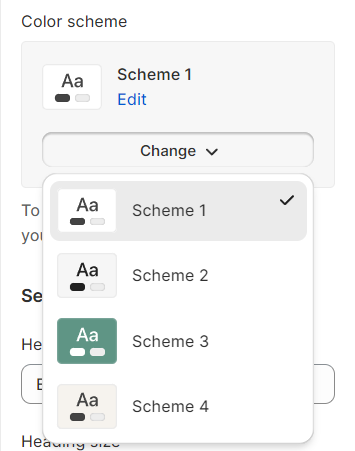
You can define different color schemes in your theme settings and apply the color schemes to different sections throughout your online store, using a color scheme picker.

Apply your color scheme
After defining your color scheme in the theme settings, you can assign a color scheme using the color scheme picker in the section settings.
The color scheme picker is available only in certain sections and general theme settings.

Other element colors
Badges
To change the text color and background color of the badges.

To add custom badges to your store, go to Theme settings > Product badges.
Other colors
To change the background color of the Cart bubble background and Keyboard focus.


Last updated
