Rich text
Learn how to add a rich text section in Sleek theme

How to add a Rich text section to your Shopify store
How to edit a Rich text section
Section setting
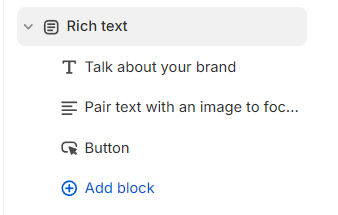
Block settings

Last updated
