Email signup

Encourage customers to get their latest deals, new collection release updates, etc. via the Email sign-up section.
How to add an Email signup section to your Shopify store
Steps:
In the theme editor (Customize),> click Add section
Select Email signup.
Make necessary changes.
Save the settings.
How to edit an Email sign-up section
General
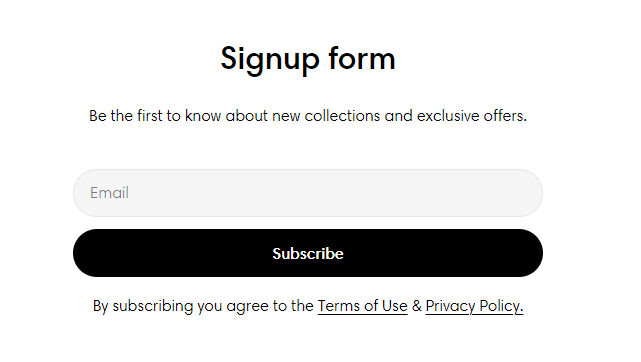
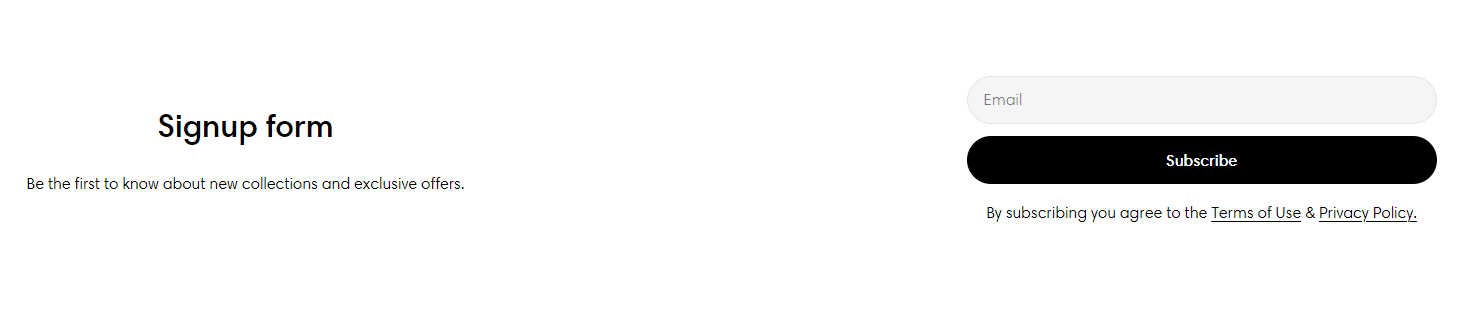
You can choose your preferred section Layout (Vertical/ Horizontal).



Section header
Customize the text and alignment to ensure the banner effectively communicates your message and encourages engagement.
See settings
Subheading: Add a short, secondary heading to complement the main heading. This can provide additional context or detail.
Heading: Enter the primary title for your banner.
Heading size: Adjust the size to fit your design preference and ensure readability. Choose from available heading sizes.
Text: Add a detailed explanation or summary for the banner. Use rich text formatting like bold, italic, links, and lists for better visual emphasis.
Description size: Select the size of the description text.
Text alignment: Align the text in the section to the Left/Center.
Form settings
Use the slider to adjust the Form width (px) from 450px to 800px.

Provide the appropriate Term & Policy text for the Email sign-up section if needed and adjust the Text size.

Change the Button style of the submit button to match your store's design.

Any customers who sign up will have an account created for them in Shopify Admin.
Block settings
Image: Choose the image you want to use for the form
The image is displayed on the left side of the form.
Image ratio
Adapt to image
Square (1:1)
Portrait (3:4)
Landscape (4:3)

Last updated
