Collections list page


How to edit the Collection list page section
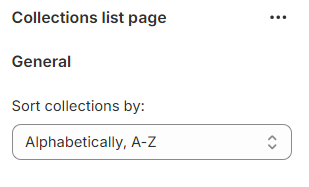
General

Section header

Card settings

Grid settings

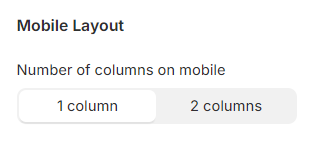
Mobile layout

Last updated
