Add Gift wrap option to my cart
A guide to add a gift-wrapping service option onto your cart page and cart drawer

You can offer the gift-wrapping service to your customers on the cart page and cart drawer page of your online store.
With this extra service, you will be able to generate higher average order value (which essentially is the revenue) and more satisfying customer experiences.
Create a gift-wrap product
Steps:
From your Shopify admin, go to Products.
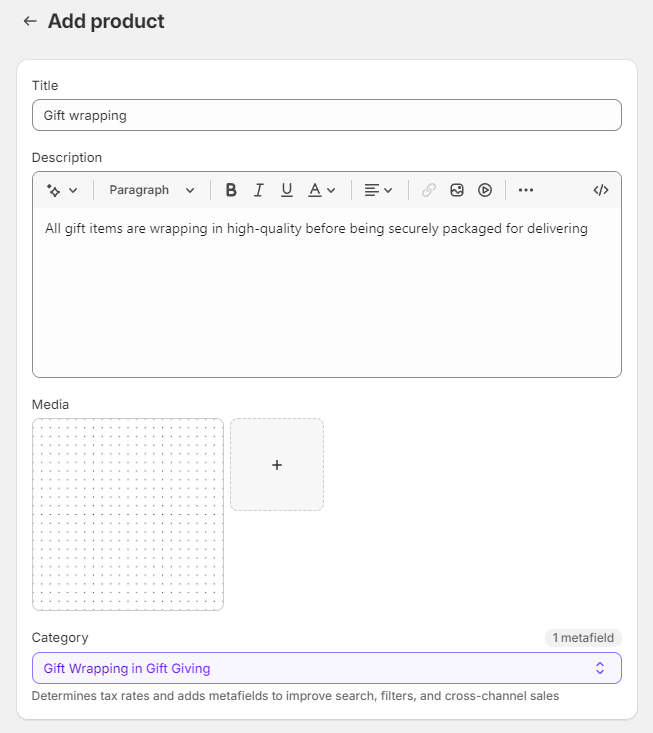
Click Add product.
Create a gift-wrap product just as you would create any other product.
Make the necessary changes and click Save.

You can use the product description section to explain what materials will be used to gift-wrap the items (for example, glossy papers, recycled materials, etc.)
Give your gift-wrap product the price that you want to charge for the service. If you want to provide the gift-wrapping service for free, simply set the price of your gift-wrap product to be
0.You can upload an image of the product to illustrate to customers what a gift-wrapped order will look like.
For customers choosing this gift-wrapping service, you can charge on a per-product basis by setting the product price.
Make sure your gift-wrap product includes inventory, or else adjust the settings so that Shopify doesn't track inventory for the gift-wrap product.
If your store has multiple locations, then uncheck Track quantity to prevent Shopify from tracking inventory for the gift-wrap product.
Create a menu
Next, create a menu that points to your gift-wrap product.
Steps:
From your Shopify admin, go to Content > Menus.
Click Create menu.
Name your menu
Gift wrapping, so that the handle that's assigned to the menu isgift-wrapping.Add the gift-wrap product to the menu:
Click Add menu item, and then enter a Name for the link to the gift-wrap product.
In the Link field, select Products, and then select the gift-wrap product from the drop-down menu.
Click Add.
Click Save.

Once you've done this, refresh your store and check it! 🎉
Customers can also leave a gift message (optional).


Last updated