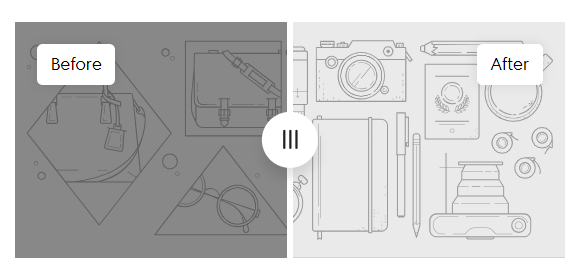
Before/after image slider

The Before/After Image Slider section lets you visually compare two images side by side—perfect for showcasing product effectiveness, transformation results, or progress stories.
How to add a Before/ After image slider to your Shopify store
Steps:
In the theme editor (Customize), click Add section.
Locate Before/after image slider section
Make necessary changes.
Save.
To achieve the best result, it is recommended to use images of the same size and position, and there are visually distinguished differences between the before and after photos.
How to edit a Before/ After image slider
Section settings
Section header
Customize the text and alignment to ensure the banner effectively communicates your message and encourages engagement.
See settings
Subheading: Add a short, secondary heading to complement the main heading. This can provide additional context or detail.
Heading: Enter the primary title for your banner.
Heading size: Adjust the size to fit your design preference and ensure readability. Choose from available heading sizes.
Add Highlighted text to your Headings
Text: Add a detailed explanation or summary for the banner. Use rich text formatting like bold, italic, links, and lists for better visual emphasis.
Text size: Select the size of the description text.
Button label: Input the text for the call-to-action button.
Button link: Add a link to the button to direct users to a specific page, product, or collection.
Button style: Choose a style for the button.
Text alignment:
Align the text in the section to the Left, Center, or Right.
Adjust alignment based on your banner’s design and layout.
Text alignment on Mobile: Override desktop alignment settings specifically for mobile devices if needed.
Before/ after image settings
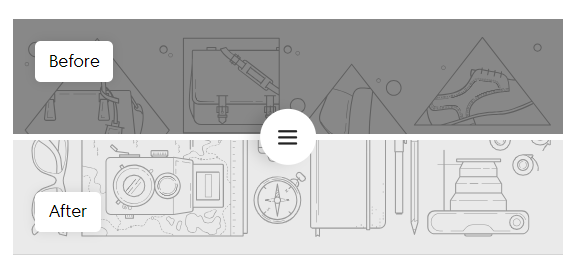
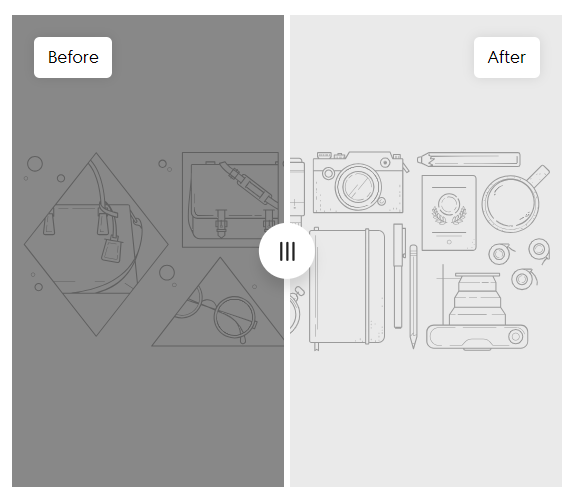
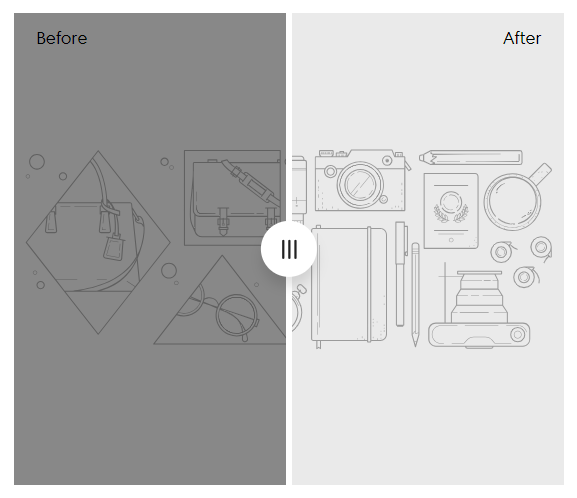
Direction: Choose the orientation of the slider:
Horizontal: The images are displayed side by side, with the slider moving left or right.
Vertical: The images are stacked on top of each other, with the slider moving up or down.


Image height: Select how the image height is determined: Adapt to image/ Small/ Medium/ High.
Image heading style: Customize how the heading appears above the images.


Product: Link the slider to a specific product from your store.
Block settings

There are 3 blocks that can be added to the section:
Before
After
Text
This block enables the core functionality of the slider. Add 2 Image blocks for the Before and After images.
Image
Upload the desired comparison image.
Mobile image
Optional: upload a version optimized for mobile.
Image heading
Add a short label (e.g., Before, After 2 months).
Color scheme
Match the background to your site style.
💡 Tip: Use high-resolution images taken under similar lighting for best results.
You can add multiple text blocks to the left panel. Each block includes:
Heading
Add a title
Heading color
Customize the heading text color.
Heading size
Choose heading scale: Extra small to Large.
Text
Use this space for a description or supporting statement.
Text size
Adjust body text size.
🔹 Every text block is automatically separated by a divider line, ensuring clear visual hierarchy for clinical results, customer stats, or testimonials.
Last updated
