Use Country/ Region selector
Learn how to use the Country/ Region selector
Using multi-currencies to increase sales and expand your business into new markets.
To sell in multiple currencies, you need to use Shopify Payments in your online store and activate Shopify Markets.
With Shopify Markets, you can offer a localized experience to your international customers by displaying prices in their local currency.
How to add more currencies to your site
Step 1: In the Shopify Admin, navigate to Settings.
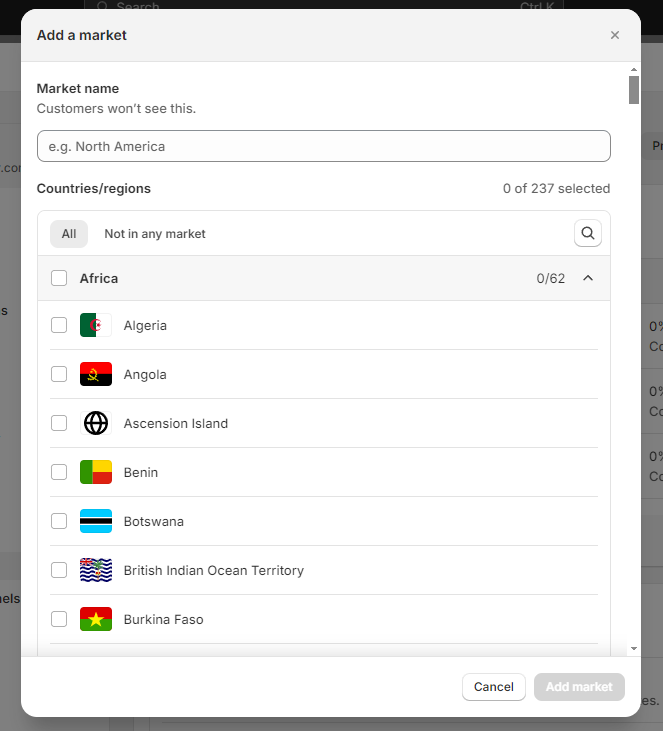
Step 2: Select Markets > Add Market.
Step 3: Browse the list or use the search bar to locate and select countries/regions.

Step 4: Hit Add market when you're finished.
Enable a currency selector for your store
Once you've added your markets, you'll want to enable the currency selector for your theme so that customers can select their local country or region and your store displays their local currency.
Steps:
From the Shopify admin, go to Online store > Themes > Customize.
In the Header section, enable the 'Enable country/region selector' setting.
Note: This setting is for Mobile layout.
In the Footer section, check the option 'Enable country/region selector' in the Footer on both views.
Save the change.

Last updated