Breadcrumbs
A secondary navigation scheme to identify visitors' location
How to configure the Breadcrumbs
How to create custom breadcrumbs for individual products
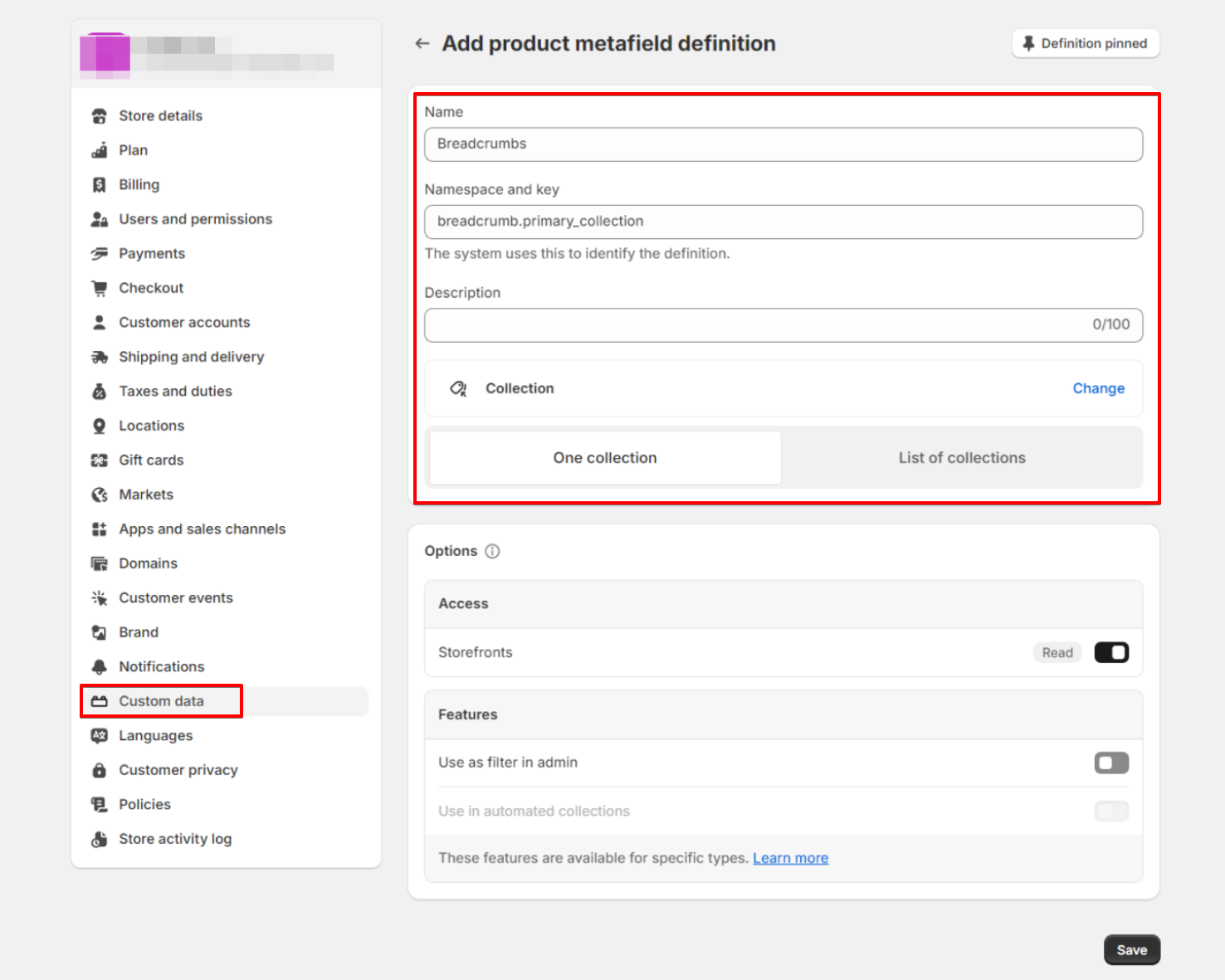
1. Define a Product Metafield in Shopify admin > Settings > Custom data.

2. In the Product setup, select a collection from a list to display a custom product breadcrumb.

3. Enable the breadcrumbs on your theme editor.


Last updated
