Update Hyper theme
A guide to update the theme to the latest version
Keeping your Hyper theme up-to-date ensures your store benefits from the latest features, bug fixes, and compatibility improvements.
The most up-to-date version of the theme is available on Shopify Theme Store.
Any code customizations in your current theme are not transferred automatically to a new theme version.
You’ll need to manually duplicate and move custom code to the updated theme.
Update the theme automatically ⚙️
Troubleshooting: No update notification? 🔍
If you don’t see an update notification, it could be due to code customizations conflicting with Shopify’s update system. In this case, you can manually reinstall the theme.
Re-Install the Theme Download the latest version of Hyper from the Shopify Theme Store and upload it to your store (instructions below).
Manually Transfer Customizations Any custom code or third-party app snippets will need to be re-implemented in the new version.
Preparing for the update: Create a backup
Before updating your theme, always duplicate your current theme to create a backup. This ensures you can restore your store if something goes wrong.
Steps:
In your Shopify admin, go to Online store > Themes.
Under the Actions dropdown for your current theme, select Duplicate.
Rename the duplicated file.
Upload the latest theme version
Once you’ve downloaded the updated Hyper theme from the Shopify Theme Store, upload it to your Shopify store.
Once you have the theme file ready, you can upload it to your Shopify store.
Steps:
From your Shopify dashboard, go to Online Store.
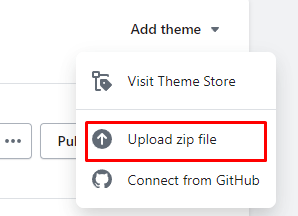
In the Theme library, select Add theme > Upload zip file.
In the Upload theme modal, click Add file and select the file you want to upload.
Click Upload file.

Move the theme settings and pages
After uploading the new theme, transfer your settings, custom templates, and modifications to the new version.
Steps:
Go to your current theme, click Actions > Edit code.
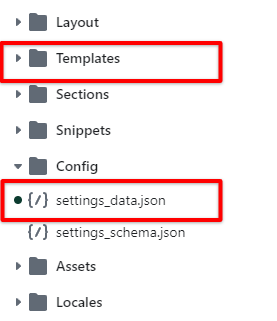
Copy the following files from the old theme and paste them into the same folders in the new version:
All edited JSON files in the
Templatesfolder.The
settings_data.jsonfile in theConfigfolder.
Re-create custom templates (if any).

Files with the green dot are the files you have made changes to.
For custom templates, you'll need to create the JSON template in the new theme files since they won't exist there by default. More details here from Shopify on creating new templates in the theme.
Re-install apps
Any apps that add code to your theme's files will need to be re-installed. This can be an automatic or manual process depending on the app, so confirm with the app's developer whether removing and adding the app is enough to connect with the new version.
Find the app documentation in the App Store to follow the installation instructions.
If you're unfamiliar with this process, you can go to Apps > click View details to find the support email for that Shopify app.
Last updated

