Product grid
How to customize your product listing section of the collection template
This article guides you on how to customize and show a list of products based on a category in a grid view on your collection page.

Steps
In the theme editor (Customize), open the template selector.
Select Collections, then Default collection.
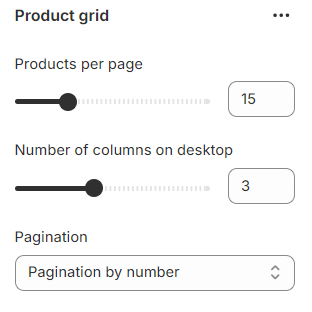
On the left-sidebar, locate Product grid
Make necessary changes > Save.
General and layout
Set the number of Products per page (8-36 products) and the Number of columns on desktop (1-6 products);




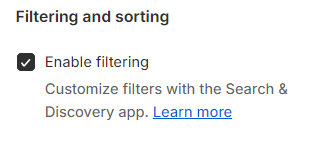
Filtering and Sorting
Allow your customers to filter collections and search results by product availability, price, color, and more.

This section allows you to Enable filtering for the collection.
You can customize filters with the Search & Discovery app.

You can also Enable sorting on the collection. The collection can be sorted by:
Featured
Best selling
Alphabetically, A-Z
Alphabetically, Z-A
Price, low to high
Price, high to low
Date, old to new
Date, new to old
Change the default sorting of the collection in Shopify admin > Collections.

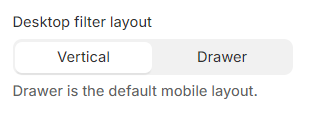
There are 2 types of Desktop filter layouts: Vertical and Drawer (Default mobile layout)



If you want the filter groups to open/expand automatically when accessing the collection page, you can insert the group filter name into the Expand filter groups field, and each group filter is separated by a comma. Exam: Price, Color, Size

How to customize filters
Customizing the filters in your store requires the Shopify Search & Discovery app.
The app also allows you to customize search results and product recommendations to give you more control over how customers discover your products.
Learn how to customize filters with the app.
Learn about Filters considerations.
Go to Apps > Search & Discovery.
Make sure you install the Shopify Search & Discovery app for your store
Select Filters.

Add or remove filters to show/hide from the storefront filters > Save the settings.
In the theme editor (Customize), open the template selector > Select Collections > Default collection.
On the left-sidebar, locate Product listing > Select Enable filtering checkbox
Save
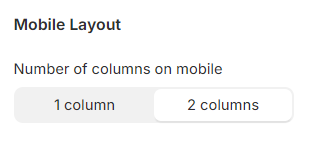
Mobile Layout
You can adjust the Number of columns on mobile to 1 column or 2 columns.


Add an Image card to your Product grid
An image card between your product grid is perfect for calling out promos or collections visually.

Image settings
Image position: Defines which spot the image card appears in (e.g.
1shows it before the first product).
Make sure the number is less than or equal to the total number of products displayed per page.
Change the Products per page in Product grid section settings.

Image: Add your promotional banner or styled image.
Image ratio: Choose how your image scales (e.g. Adapt to image or Fixed aspect ratio).
Image overlay opacity: Add a dark overlay (0–100%) for better text readability.

Content settings
Content position: Choose where the text/button appears.
Content alignment: Align content left, center, or right.

Content spacing: Adjust internal padding around content.
Card link: Where users are taken when they click the image.
Subheading: Optional small text above the heading.
Heading: Main attention-grabbing text.
Text: Add a short description.
Button label: Custom CTA (e.g. “Shop Now”).
Button link: Where the CTA button redirects.
Last updated
