Featured collection

Featuring collections can help merchants promote sales and new collections.
How to add a Featured collection section to your Shopify store
Steps:
In the theme editor (Customize), click Add section.
Locate Featured collection.
Make necessary changes.
Save.
How to customize a Featured collection section
Section settings
Section header
Customize the text and alignment to ensure the sectioneffectively communicates your message and encourages engagement.
See settings
Subheading: Add a short, secondary heading to complement the main heading. This can provide additional context or detail.
Heading: Enter the primary title for your banner.
Heading size: Adjust the size to fit your design preference and ensure readability. Choose from available heading sizes.
Description: Add a detailed explanation or summary for the banner. Use rich text formatting like bold, italic, links, and lists for better visual emphasis.
Description size: Select the size of the description text.
Button label: Input the text for the call-to-action button.
Button link: Add a link to the button to direct users to a specific page, product, or collection.
Button style: Choose a style for the button.
Text alignment:
Align the text in the section to the Left, Center, or Right.
Adjust alignment based on your banner’s design and layout.
Text alignment on Mobile: Override desktop alignment settings specifically for mobile devices if needed.
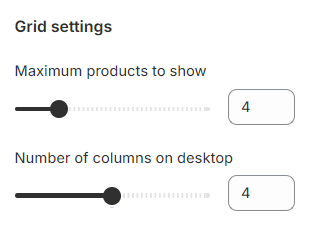
Grid settings
Maximum products to show: Set the total number of products visible in the section (between 2 and 12).
Number of columns on desktop (between 2 and 6): Adjust the number of products displayed per row for desktop users.

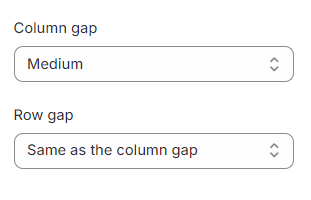
You can also control the suitable spacing between the product cards by selecting Column gap and Row gap options.

Carousel settings
Enable carousel on desktop: Toggle this option to display the products as a scrolling carousel.
Carousel shows only when the number of products is larger than the number of columns.
Product cards
Image ratio: Select the aspect ratio for product images.
Use global settings
Adapt to image
Square (1:1)
Portrait (3:4)
Landscape (4:3)
⭐ To set up other addons such as badges, buttons, etc. to the product cards, check out this article:
Product cardsMobile layout
You can adjust the Number of columns on mobile to 1 column or 2 columns.


If you are not into the grid layout, you can use the carousel layout by selecting the Enable swipe on mobile.
Use the swipe option for larger collections to save space while showcasing more products.

Block settings

Collection
Select a Collection you want to display in the section.
Add a title for the block (e.g., “New Arrivals” or “Bestsellers”). Leave blank if you want to use the default collection title.
Banner
Enable the option Show banner if you want to show a featured image at the beginning of the product list. Once enabled, upload an image and customize how it shows in the section.


Best practice: Ensure images and text are not overcrowded. Keep your blocks clean and minimalistic for better readability.
Last updated
