Product information
How to customize your product information in product pages
Add, edit, or remove any information on your product pages. Accurate, reliable, and in-depth product details help customers find the information they need to make buying decisions.

How to add a Product information section
Steps:
In the theme editor (Customize), open the template selector.
Locate Products, and select a product template you want to make changes to.
On the left-sidebar, add Product information section.
Make necessary changes > Save.
How to edit the Product information section
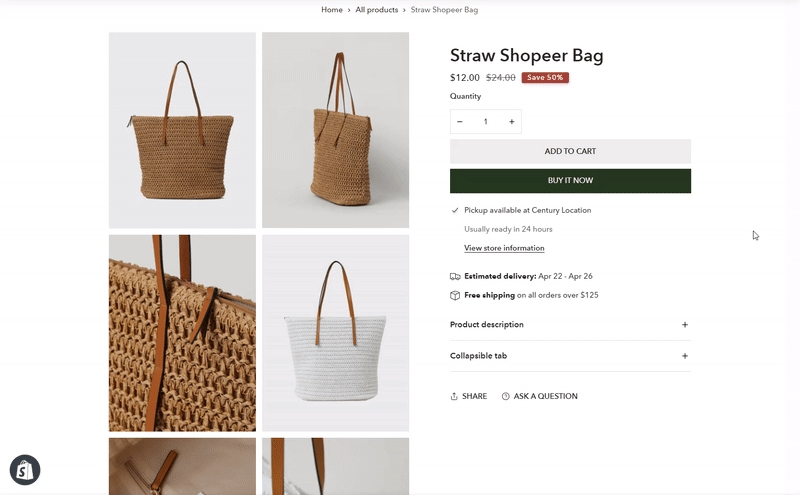
This section provides crucial data about an individual product such as price, title, buy buttons, etc. You can change the product information by re-ordering, removing, and adding blocks.
General settings
Sticky content on desktop
Affixes the product content to the screen when scrolling through the product media.

Media settings

Desktop media width: Small/Media/Large.
Media is automatically optimized for mobile.
Desktop layout: Set how the media is displayed on the desktop.





To know more about media, see Product media.
You can also enable/disable image zoom and video looping to your product information section.

Product Information blocks
1. Title
Display the product title.
Title size can be set to be based on Heading 1/Heading 2/Heading 3.

2. Price
To display the product price.

3. Description
To display the product description.

✍️Not sure how to add a description to your product? See our tutorial here.
4. Variant picker

Style: Dropdown/ Buttons


Swatches
Color swatches allow customers to visualize precisely what you're offering.
To enable swatches, your variant picker's Style must be 'Button'.
Select the swatches style as Color swatches/Variant image/Shopify swatches/Text.


Set the Color swatch trigger for your product option and add your Swatches list in Theme settings > Color swatches.


Make sure you have associated your product variants with their images in Shopify Products > Variants.


Native Shopify swatches allow you to manage your swatch directly from Shopify admin.
Native color swatches leverage Shopify categories to work.
For more information on setting up native color swatches, please check the Shopify documentation.
Note: Make sure you set the ✅ Color swatch trigger for your color option in Theme settings > Color swatches.


Show variant names as plain text.
You can change the shape and size of the swatches.




Size chart

Add the Option name you want to display your size chart and select a page created in Shopify Pages or use metafields to display dynamic content.

5. Buy buttons

Enable the Quantity selector, Dynamic checkout buttons, and Show recipient information form for gift cards.

👀 Learn more about Shopify Dynamic checkout buttons.
6. Text
Add text to your product details.

7. Icon with text

Add your content/promotion in a row/column layout. You can add up to 3 messages. Each comes with an icon/image and a text.

8. Collapsible row

Display your content in an expandable tab.
Heading: To include a heading explaining the content.
Icon: To add an icon before the block's heading.
Row content: To add the tab content. The copy can be added via the theme editor or pulled from a page in Shopify Pages.
Custom liquid: Add app snippets or other code to create advanced customizations. Learn more

9. Inventory status

The inventory status block lets you display the stock status on individual product pages so that customers can know if a product is in stock, running low in stock, or out of stock.
To show the Inventory status as in stock and low stock alerts on your product page, in Shopify Products > Variants:
check the option Track quantity;
uncheck Continue selling when out of stock.

In your product template, add the Inventory status block and select the Low inventory threshold by tweaking the slider (between 0 and 100).

10. Pickup availability

Show customers whether a product is available for local pickup. On each product page, a pickup availability section shows whether the product is available, and the estimated time frame for pickup.
This information appears only for products that are stocked at at least one pickup location and have This is a physical product selected in the Shipping section of a product variant's details.
Set up Local Pickup option11. Shipping information

Enable/disable shipping text. Add preferable info regarding the shipping text and the number of days that the package will arrive.
⚙️ Find more about the available date format here.

12. SKU
SKUs (stock keeping units) are numbers, typically alphanumeric, that are used to help identify products and track inventory. If a store uses SKUs, then a unique number is assigned to each individual product variant.
You can show SKU numbers for variants on your product pages using the SKU block.
#️⃣ See how to add SKU numbers to your product variants from the admin.
13. Pop-up

Add a pop-up link text to your product information. This allows you to link the text to a certain page content.
Insert the link label and the page to pull the content from.

14. Badges and tags

You can enable your sale badge, sold out badge, or custom tag badges here.
Add custom badges to productsThe sale badge type can be set as Text/ Percentage/ Fixed amount.
Go to Theme settings > Colors to change the badges' color.



15. Complementary products
Displaying complementary products to customers makes it easier for them to discover new products, and can help increase online store sales.
You can add the complementary products block to your product pages in the theme editor. You can have only one complementary product block on a product page at a time.
Heading: The title of the block.
Show as collapsible row: When selected, the content isplays as collapsed under a row tab. When a customer clicks a title, the tab expands to display additional content.
Icon: Select an icon to pair with your heading when complementary products are shown as a collapsible row.
Maximum products to show: Select the maximum number of complementary products to show. Select a value between 1 and 10.
Number of products per page: The number of complementary products that you want to display per slider page. Select a value between 1 and 4.
Image ratio: Determines the aspect ratio of the product card images.
Enable quick add button: The "quick add" button allows customers to add a product to their cart from the product card. If the product has variants, then the button reads Choose options and displays the product details in a pop-up. The customers can then select their desired variants, add to cart, check out immediately with the Buy it now option, or else click to view a product's full details. The Buy it now option needs to be set up separately from the product page to appear in the quick add options. When the Buy it now option isn't set up, customers can still add the product to their cart.
Learn how to use the Shopify Search & Discovery app to choose complementary products for your website’s product pages.
16. Addon buttons

Enable/disable ask a question and social share buttons.
The Ask a question form sends all submissions to the Sender email address of your store. You can change the sender email address in the Store details settings page of your Shopify admin.
The Share button supports sharing the product on Facebook, Twitter, and Pinterest.
17. Custom liquid
Add app snippets or other code to create advanced customizations. Learn more
18. Line item property
Line item properties allow customers to add custom information or personalization to a product before adding it to their cart.

Type: Select the type as Text/Textarea/Select/Checkbox/Radio.





Label: Display the title or question shown to the customer.
Placeholder: Provide guide text inside the input box to suggest customer what to enter.
Required: Toggle on to make the property mandatory before the product can be added to the cart.

Checked/Unchecked Value (Checkbox only): Define the values that are stored when the checkbox is checked or unchecked.

Options (only for Select, Radio): Enter a list of choices separated by commas.

Layout (Radio only): Set how the line item options are displayed.

Last updated
