Color swatches
Learn how to set up color swatches for your Shopify products
How to enable Color swatches
How to set up Color swatches
Color swatch trigger

Color swatches

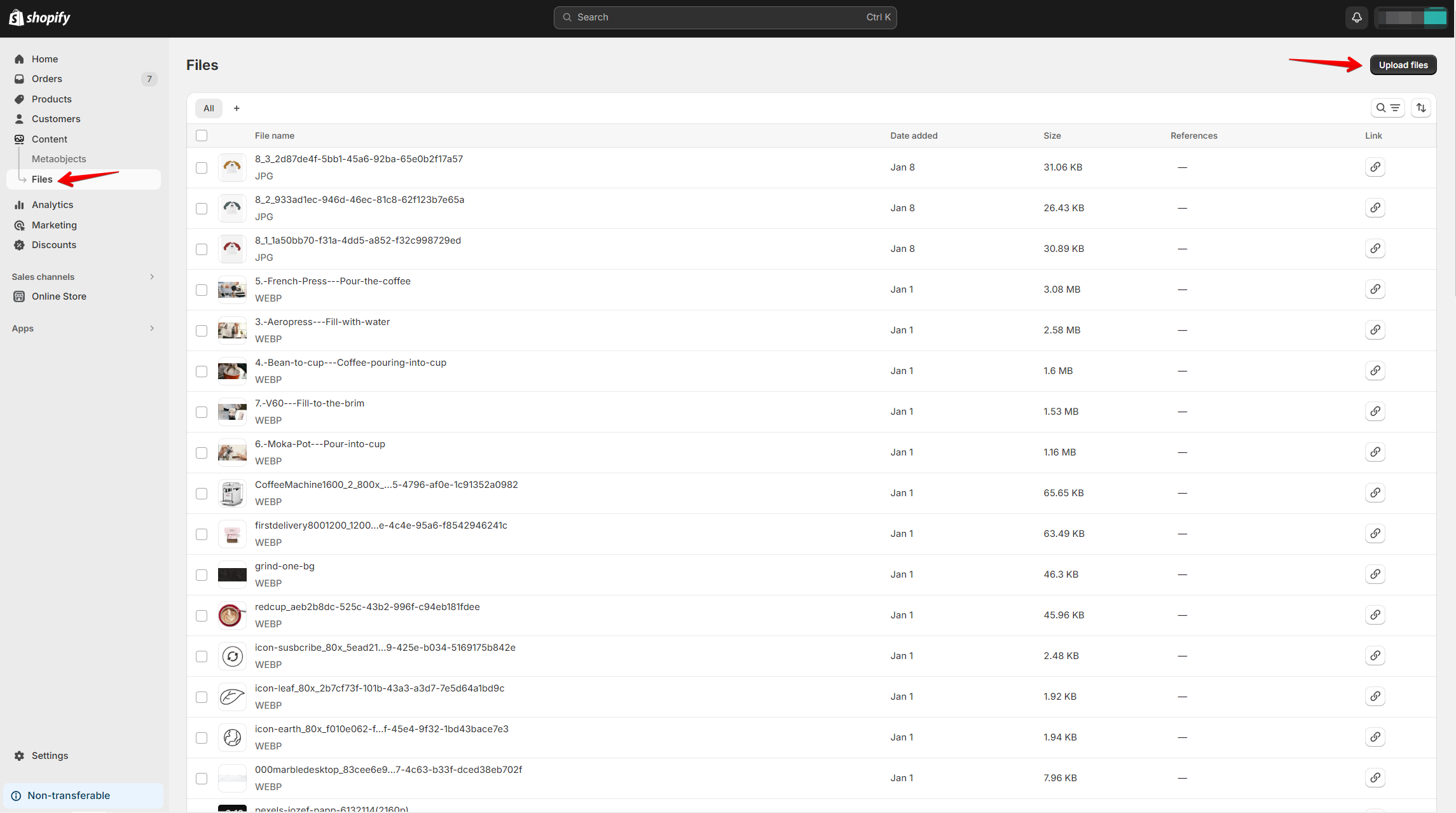
You can also add color swatches to your product and collection pages using images:

3. Naming your swatch files:
Last updated
