Product information
Accurate, reliable, and in-depth product details help customers find the information they need to make the best purchase decisions.

Steps
In the theme editor (Customize), open the template selector
Select Products > then Default product.
On the left-sidebar, add Product information.
Make necessary changes > Save.
How to edit the Product information section
This section provides crucial data that belongs to an individual product such as price, title, quantity selector, etc.
You can change the product information by re-ordering, removing, and adding more blocks.
General settings
Enable history state to the browser's URL;
Enable the FoxKit's Variant group images feature
To set up Variant group images, see this article.
Show the wishlist icon.
To set up your wishlist page, see this article.

Product media
Control the layout of the product media on desktop:
Horizontal slider
Grid
Vertical slider



Show featured media by default: To show the selected variant's image on the page load
Enable image zoom: Turn on to allow customers to zoom into product images
Enable video autoplay: Enable to automatically play product videos
Show thumbnails on mobile: Turn on to display product image thumbnails under the main media on mobile devices.

To know more about media, see Product media.
Sticky Add-to-Cart
When the Add-to-Card button of the product information block is not in the viewport, the Sticky Add-to-Cart appears.
Show on desktop: Enable to display the Add to Cart bar at the bottom on desktop devices.
Show on mobile: Enable to display the Add to Cart bar at the bottom on mobile devices.
Show dynamic checkout buttons: Turn on to display quick checkout options.
Show wishlist button: Enable to allow customers to save products to their wishlist.
Show compare button: Allow customers to add products to a comparison list.

Product Information blocks
1. Product title
Display the product title.
Title size can be set to be based on H2/H3/H4/H5.

2. Price
To display the product price.

Show saving amount: Turn on to show how much customers save when a product is discounted.
Type:



3. Short description
To play the short description.

To display a short description, add a metafield with a namespace descriptor.short_description
Learn more about Shopify Metafields here.
4. Variant selector
To display product variants for selection.

For more information about variant settings, refer to the product options swatches.
5. Buy buttons
To display purchase options on the product page.

Show quantity selector: To display the quantity selector
Show Add-to-cart button: To display the Add-to-Cart button
Show dynamic checkout buttons: To display dynamic checkout buttons
Show recipient form for gift card products: To display a recipient form for gift card products with a personal message.

To set for accelerated checkout buttons, refer to accelerated checkout buttons.
6. Addon buttons

Enable or disable the Add to Compare, Ask a Question form, and Social Share buttons.

7. Shipping information
Highlight key product features via multiple product labels with icons that are perfect for capturing customers' attention.

Enable or disable delivery estimation, shipping information, and returns. Add important information about delivery, shipping text, and the estimated number of days for the package to arrive.

How do I set up shipping and delivery settings? Click this link to find out more.
8. Complementary products
Displaying complementary products to customers makes it easier for them to discover new products and it is an effective cross-sell tactic to increase average order value.

Heading: Customize the section title
Heading Size: Select the heading size based on H2/H3/H4/H5
Maximum products to show: Set the maximum number of suggested products to display
Rows: Choose to display 1 or 2 rows of products.


Set the image aspect ratio and select the Color scheme that fits your store design

Learn how to use the Shopify Search & Discovery app to choose complementary products for your website’s product pages.
9. Rich text

Text that is formatted with common formatting options, such as bold and italics, that are unavailable with plain text.

10. Custom tags
This feature allows you to display custom tags on the product page.

How to add custom tags, see here custom tags.
11. Product meta
This feature allows merchants to control which product metadata is displayed on the product page.

Enable to display product meta information on the product page. Merchants can choose to show collections list, product vendor, product type, availability, and SKU.

12. Product rating
Displays star ratings and review counts on the product page, helping customers make informed purchasing decisions.

Note: To display product ratings, you must add a product reviews app. Go to Theme settings > Integrated apps > Product reviews to select the app you are using.
To integrate an app, see Intergrated apps.
13. Full description
This block displays the product description that merchants have already created in the Shopify Products admin.

Note: The description content in this block is automatically synced with the product description set in the Shopify Products admin. Any changes made there will be reflected here.

16. Image
Allows customers to display an image on the product page to enhance product presentation and visually engage shoppers.

Add an extra image to the product page and customize its width and alignment. You can also set an image link so that when customers click the image, they are taken to a specific product page, collection, or URL.

14. Text
Add text to your product details.

15. Custom liquid
Add codes in the provided field.

17. Visitors counter
Displays a live visitor count on the product page, creating urgency and encouraging customers to make quicker purchase decisions.

Customers can customize the viewer count text, set the viewer range and update frequency, and enable or disable the blinking effect on the eye icon.

18. Trust badge
A badge or seal that merchants place on their websites to instill trust in their potential customers.

Add a heading and image for the trust badge. Merchants can control the image width and choose the heading position.

19. Collapsible tab

This block allows adding a heading and expandable content, including both text and custom Liquid code, with an option to set the default state as open or closed.

To learn more about the Collapsible tab, see Collapsible content.
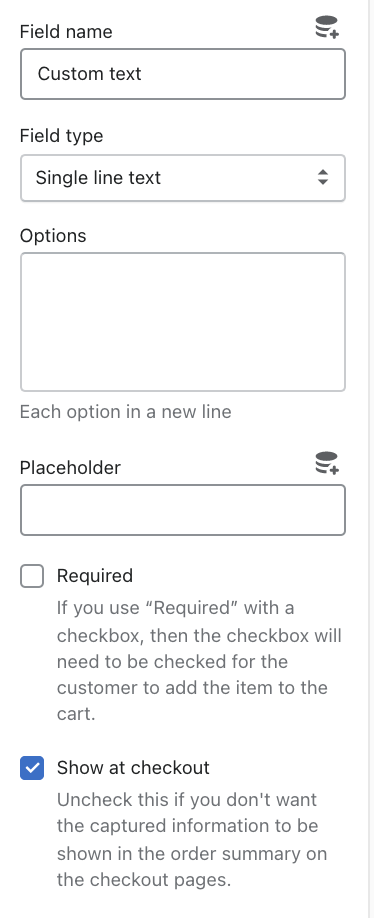
20. Custom field

Add text in the provided space for the field name, options, and placeholder. Display this block as required or show it at checkout.
For the field type, there are 3 options: single-line text, multi-line text, and select.

21. Upload image field
Add text in the provided space for the field name. Display this block as required or show it at checkout.

22. Breadcrumb
This block shows a navigation path that helps customers see where they are and easily return to previous pages

Refer to this link for more details about this feature.
Last updated