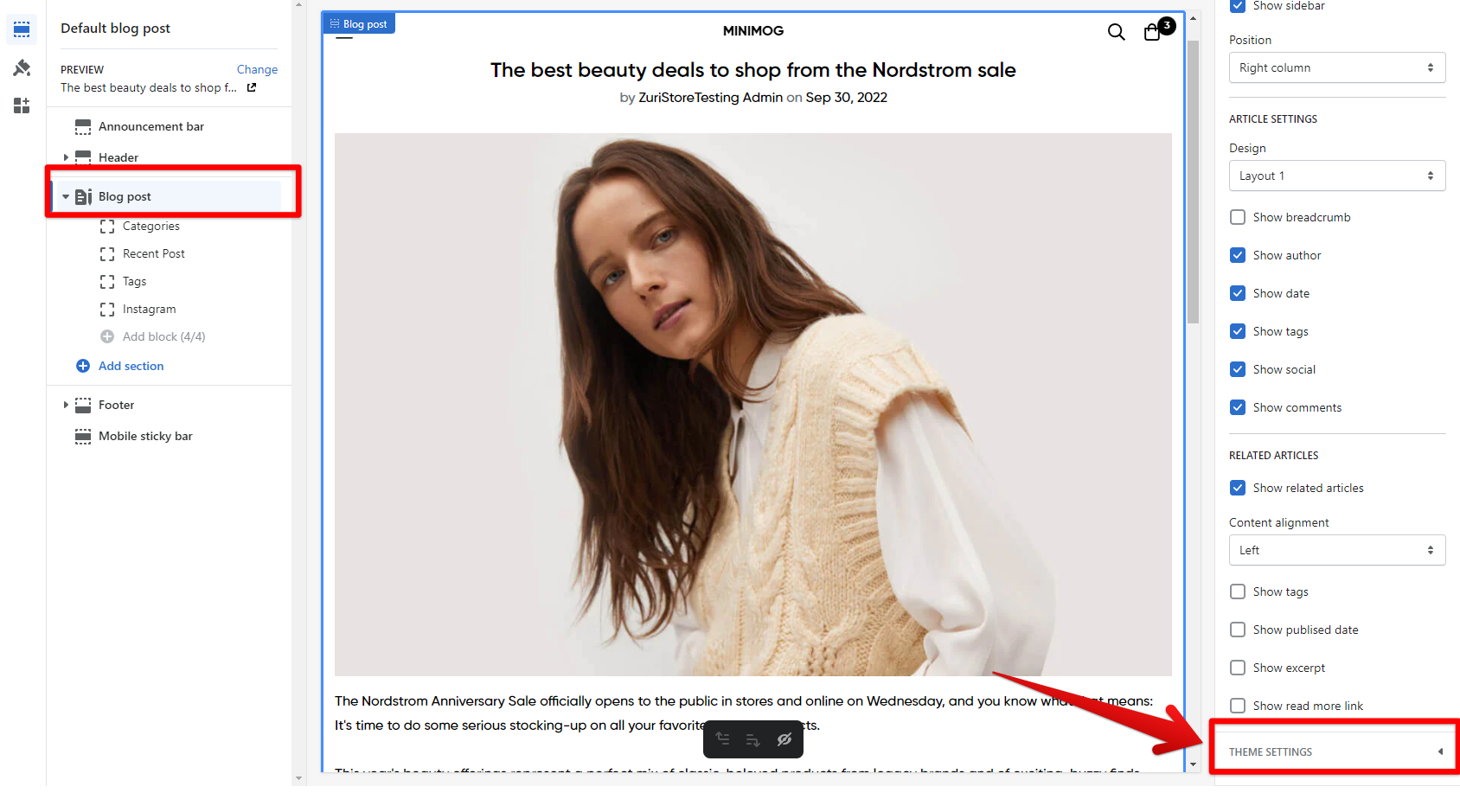
Blog posts
The blog article itself and its content.
Static sections
Announcement barAge verifier pop-upHeaderFooterMobile sticky barDynamic sections


Section settings
Sidebar settings

Article settings

Related articles

Theme settings


Block settings
Last updated