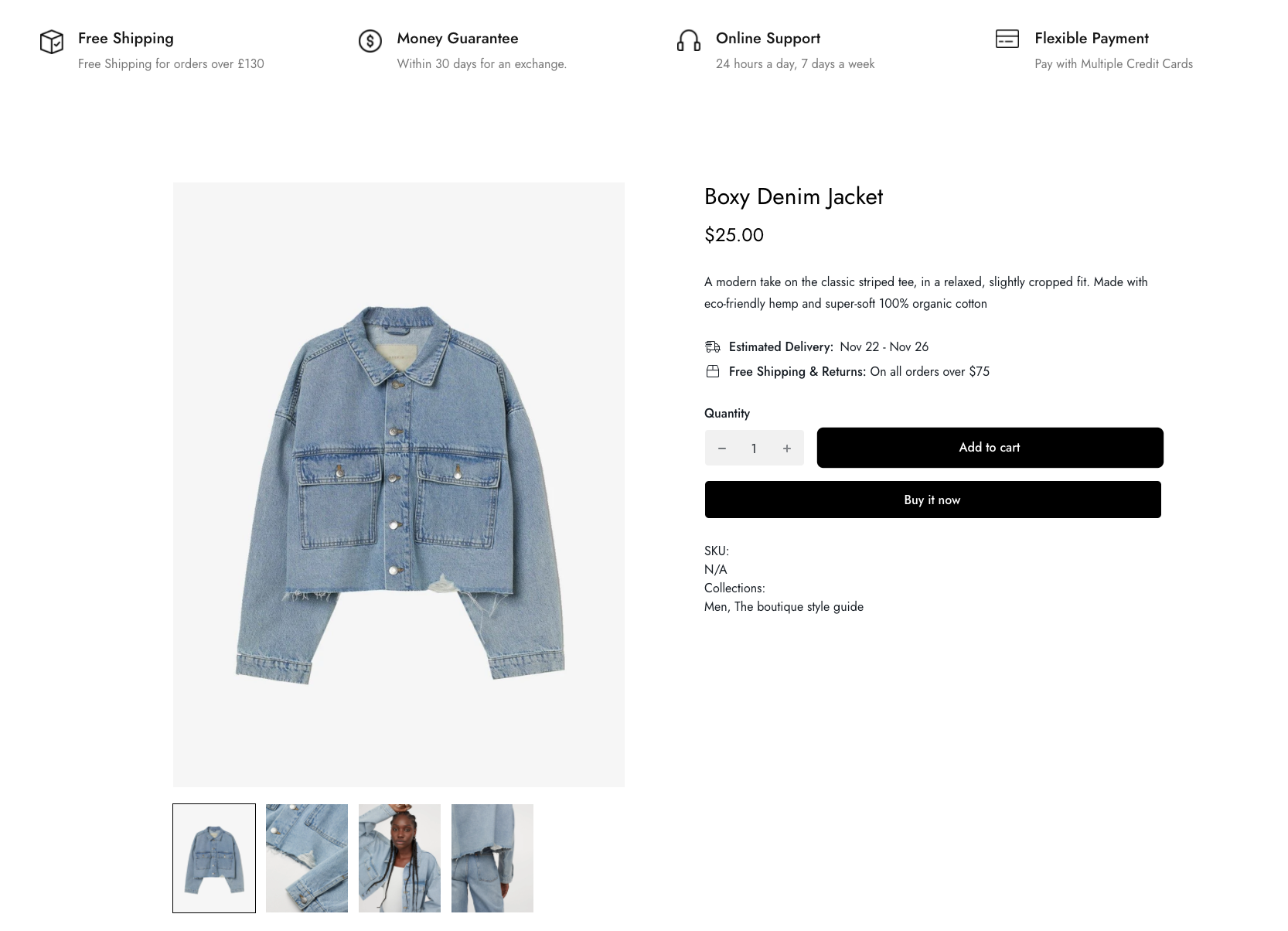
Featured product
Display a particular product in an individual section
Customers delve into the product's details and add them to their cart without leaving the page.

Steps
In the theme editor (Customize), click Add section
Locate Featured product
Save
Section settings
Product settings
Add the product you want to display and adjust the item gap.

Media
You can decide which side the image and layout of media will display.

Block settings
The product information blocks: title, price, and variants selector will be pulled from the product page to display in this section with a buy button. You can also add other blocks presenting different information for your featured product. Drag and drop to reorder the blocks.

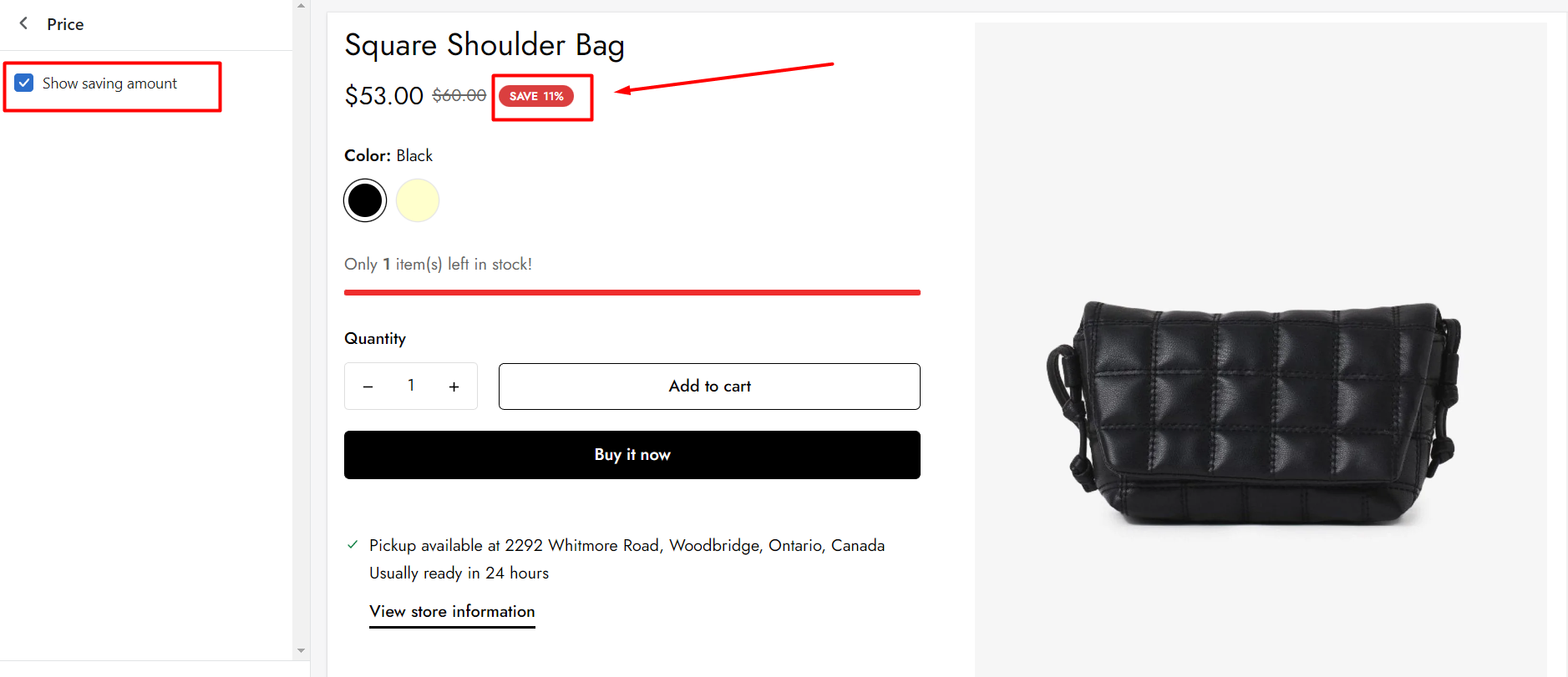
Price
You can enable showing the saving amount along with the price.

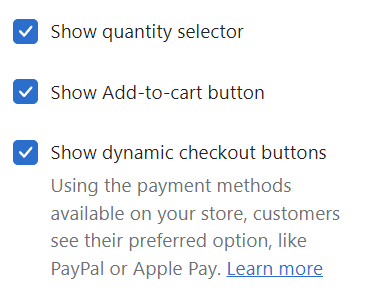
Buy button
Enable/disable the "Show dynamic checkout button" to include a direct-to-checkout button. Other buttons such as Add-to-cart or quantity selector can be displayed if needed.

Shipping information
Enable/disable showing delivery estimation and shipping text. Add info regarding the delivery, shipping text, and the number of days that the package will arrive.
You can adjust the date format of the shipping information. To know more about the date format, see here.

Short description
Need to add a metafield with namespace "descriptor.short_description" to display.
Learn more about Shopify's Metafields.
Rich text
Text that is formatted with common formatting options, such as bold and italics, that are unavailable with plain text.

Trust badge
A badge or seal to instill trust in your potential customers.
Add a heading and image for the badge. You can control the image width and the heading position.

Product meta
Enable/disable collection list, SKU, and product vendor.

Collapsible tab
Add a heading and the extra information on the tab. You can also add content using custom liquid.

Last updated