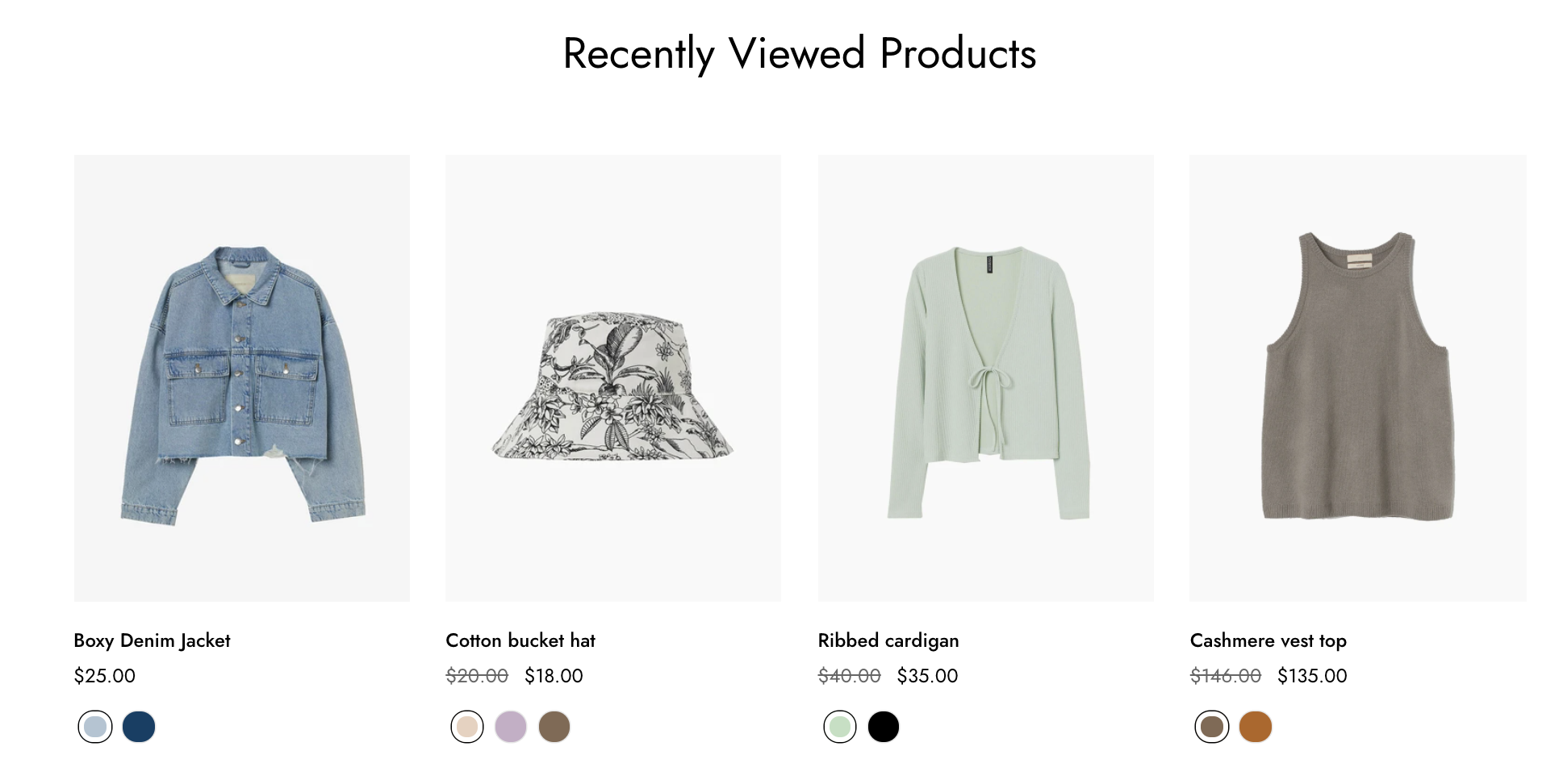
Recently viewed products
Display a list of recently view products as a reminder and prompts customer to purchase

Layout settings

Section header settings

Product cards settings

Grid settings

Slider settings

Mobile settings

Last updated