Typography
Use default or custom font for the website
Steps
In the theme editor (Customize), click Theme settings
Locate Typography
Make necessary changes
Save
Typography is considered one of the essential components that impact the website's look and feel. It contains the following elements.
1. Body text and headings
You can either choose the existing fonts from the library or custom fonts. For the custom front, kindly follow the steps below:
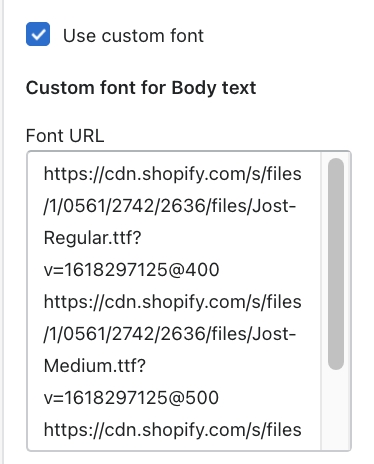
Allow multiple links, each link in a new line. Please upload the font to Shopify files and paste the link into the blank field. These formats TTF, OTF, WOFF & WOFF2 are supported.
Follow the format: Link_to_font@font_weight when pasting in the field. E.g: https://cdn.shopify.com/s/files/1/0561/2742/2636/files/Jost-Regular.ttf?v=1618297125@400


Elements related to the font such as spacing, height, weight, etc. are adjustable


2. Buttons
The button font is inherited from the body text. Use the slider to modify border width and height, font size, etc. You can choose to display the button text in uppercase style.

3. Input
Change thichness and corner radius of input

Last updated