Move the collection description to under the product listing
On Megamog theme, the collection description is on the top of the product grid by default.
If you want to change its position, such as moving it under the product listing section of the collection template, you can either Moving the Collection banner section or Using a Custom liquid section.
Moving the Collection banner section
From your Shopify admin, go to Online Store > Themes > Customize.
From the theme editor, navigate to the Collection template.
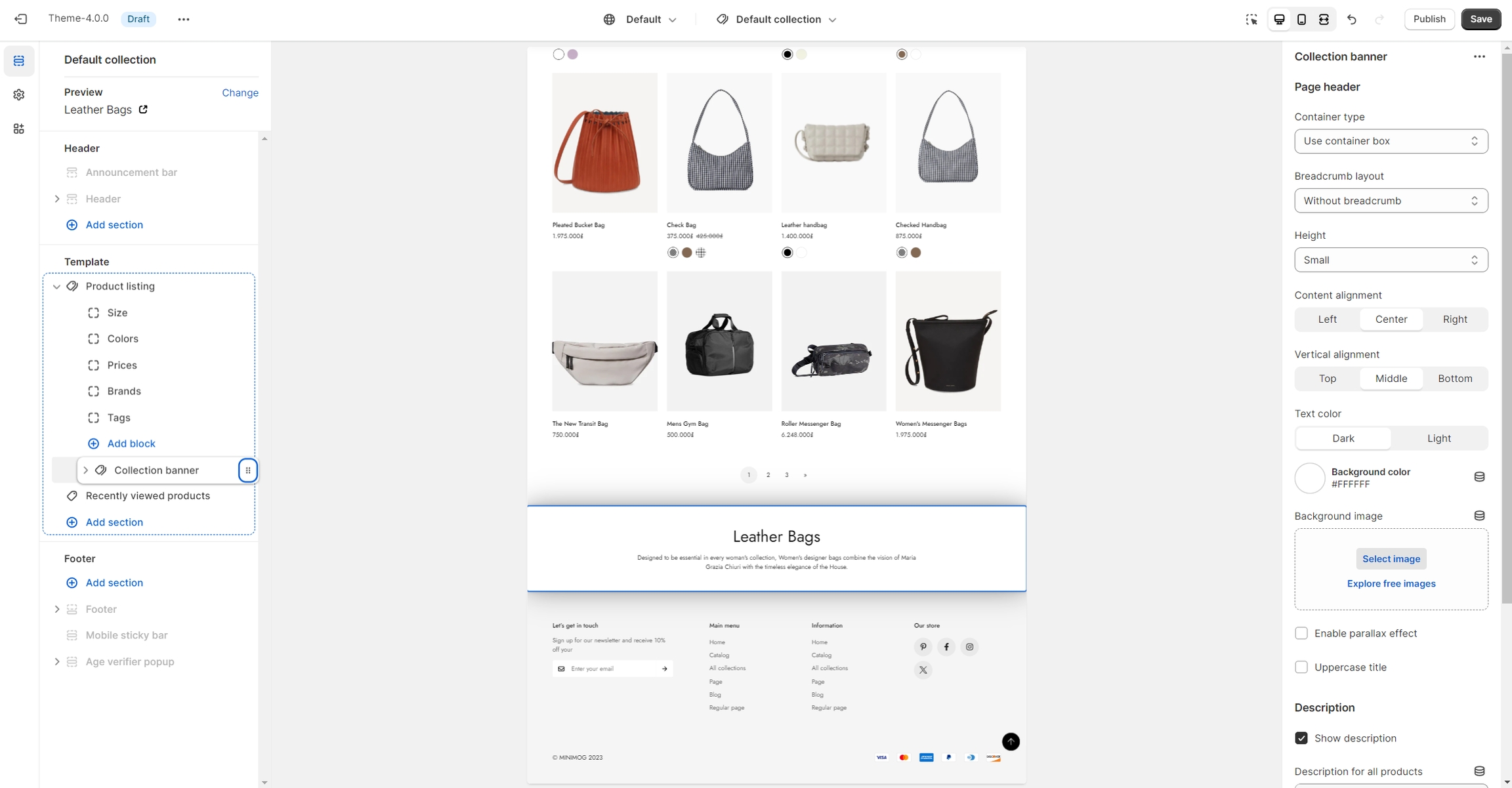
Click to drag the Collection banner section to the position where you want. For instance, we move it under the Product listing section.

Then, you will see that all the collection banner components, including the collection image (if being set up) and description, are moved to the new position.
Click Save.
Using Custom Liquid section
From your Shopify admin, go to Online Store > Themes > Customize.
From the theme editor, navigate to the Collection template.
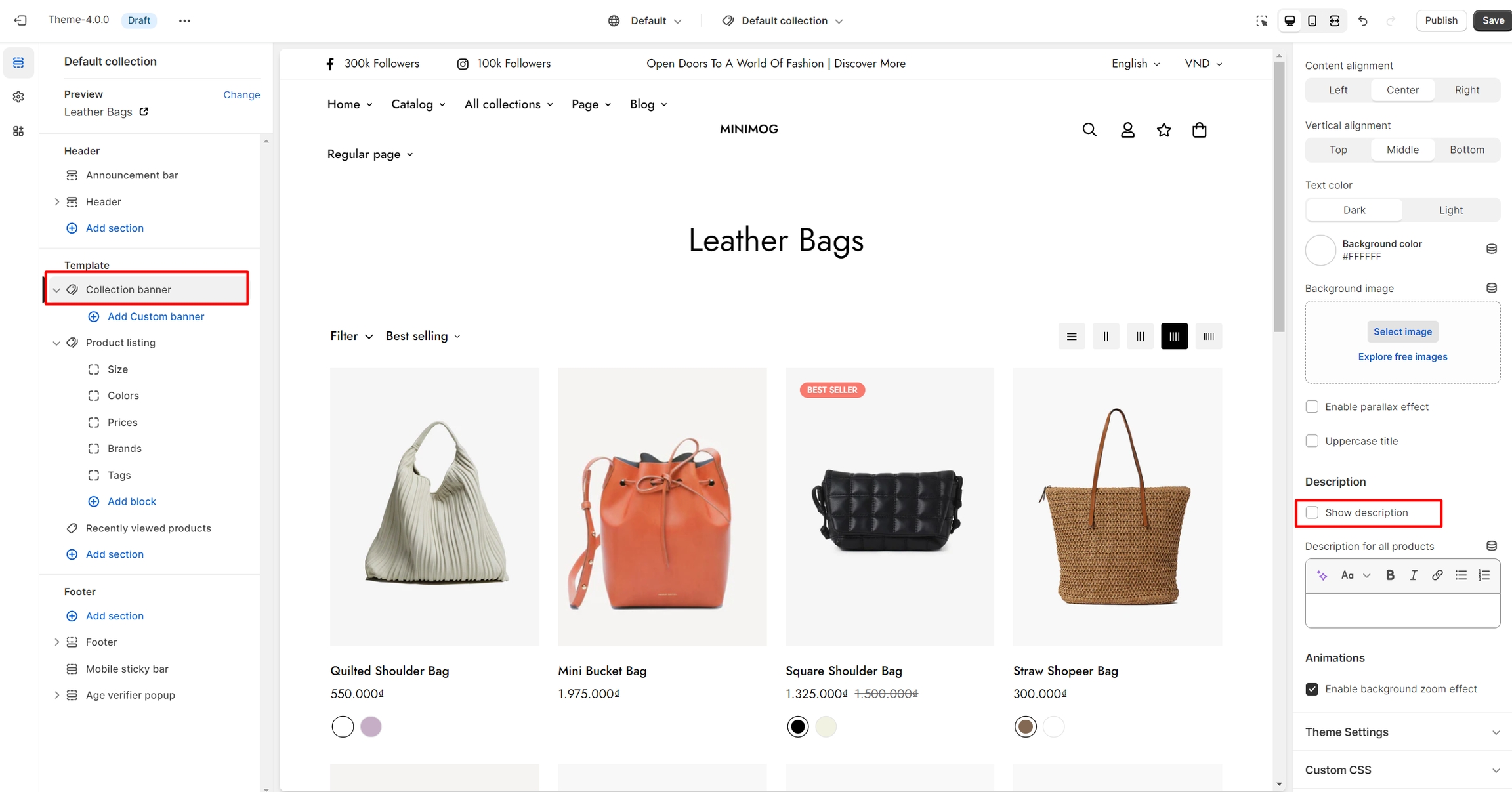
In the Collection banner section, uncheck the option Show description to hide it.

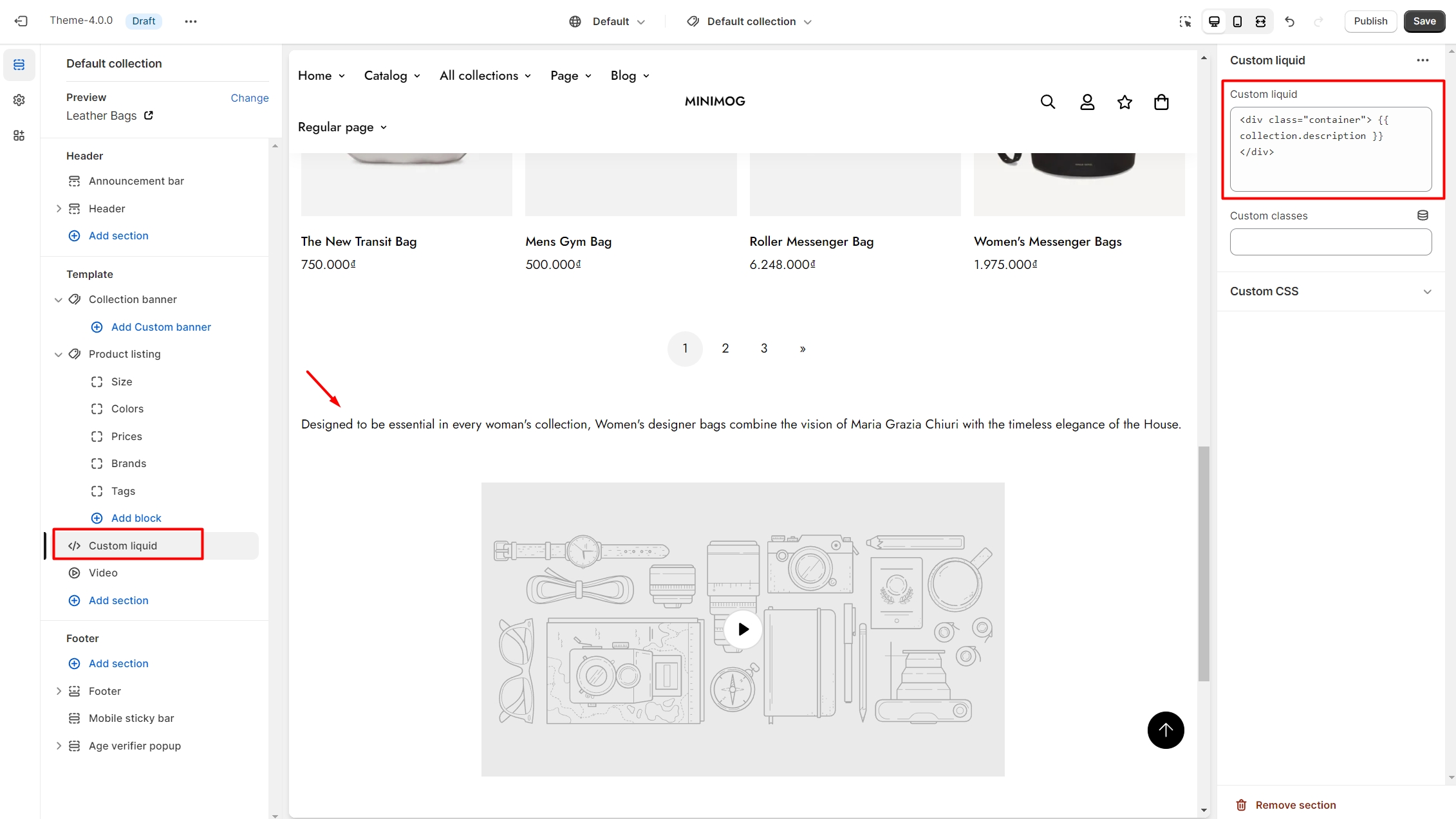
Click Add section > Custom Liquid section. Then, drag this section to the position you want.
Click on the Custom Liquid section. Next, you add the following code to the Custom Liquid box in the setting panel:

Click Save.
Last updated