Animation
A guide to add animations your page
How to enable page transition
Steps:
In the theme editor (Customize), click Theme settings.
Navigate to the Animations section.
Click the checkbox Enable page transition.
Click Enable page transition.
Click Save.
The Page transition displays a loading spinner while a page is loading. It enhances the user experience and augments the interest of web visitors.

How to set your page animation
Steps:
In the theme editor (Customize), click Theme settings.
Navigate to the Animations section.
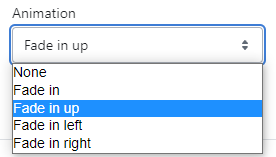
Select your Animation type and adjust the animation duration.
Click Save.
As readers scroll up and down the site, the animation, when enabled, is triggered once the element comes into view. A little bit of animation in the loading process can add some flair, impress users, and get their attention.






You can also set a Duration for the Animation. The animation duration is the length of time that an animation takes to complete one cycle.

Simply tweak the toggle. The time can be set between 0.1s-1s.
Most sections come with a setting for animations.
You can either set the section loading effect to each of the sections (if present) particularly or make them inherit the global settings that you set in your Theme settings.
Last updated