Product template
You can customize the Default product template.
Any changes you make to a template will impact all pages that use that template.
If you want to display some pages of that type differently, then you can create a new template based on one that already exists in your theme.
Create a new product template
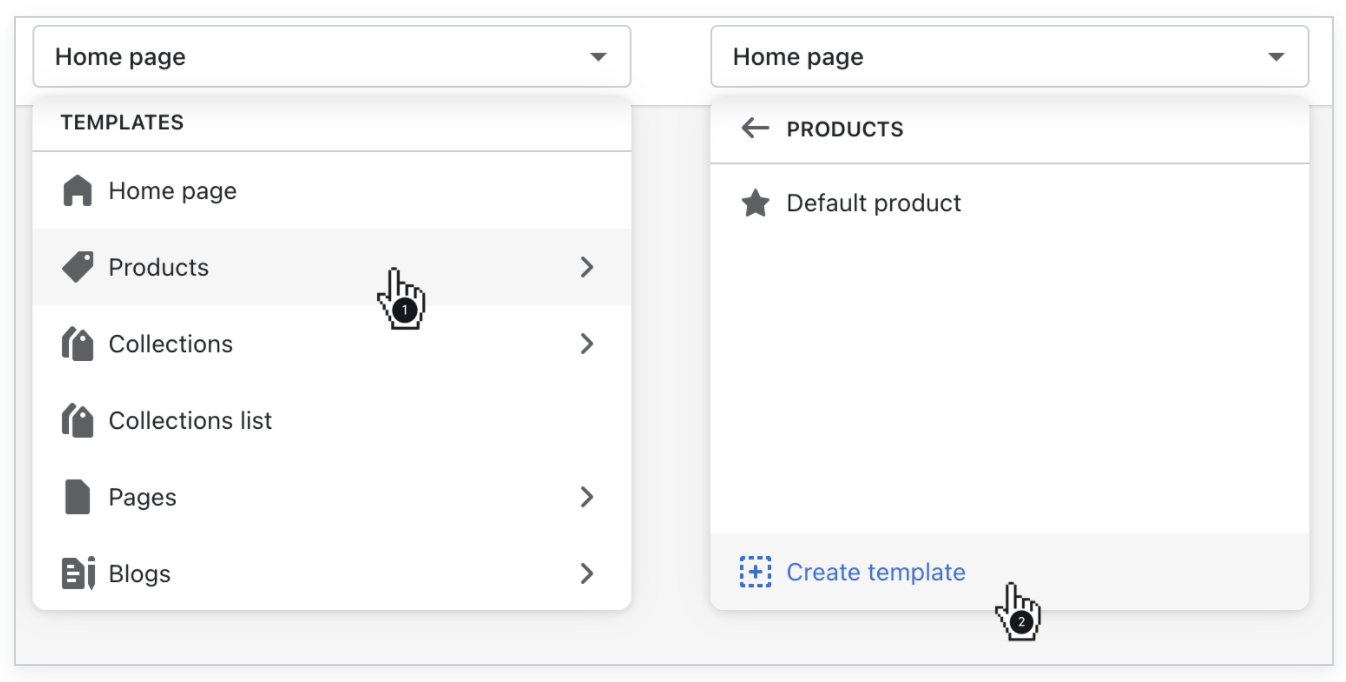
1. In the theme editor (Customize), use the page selector to open Products > Create template.

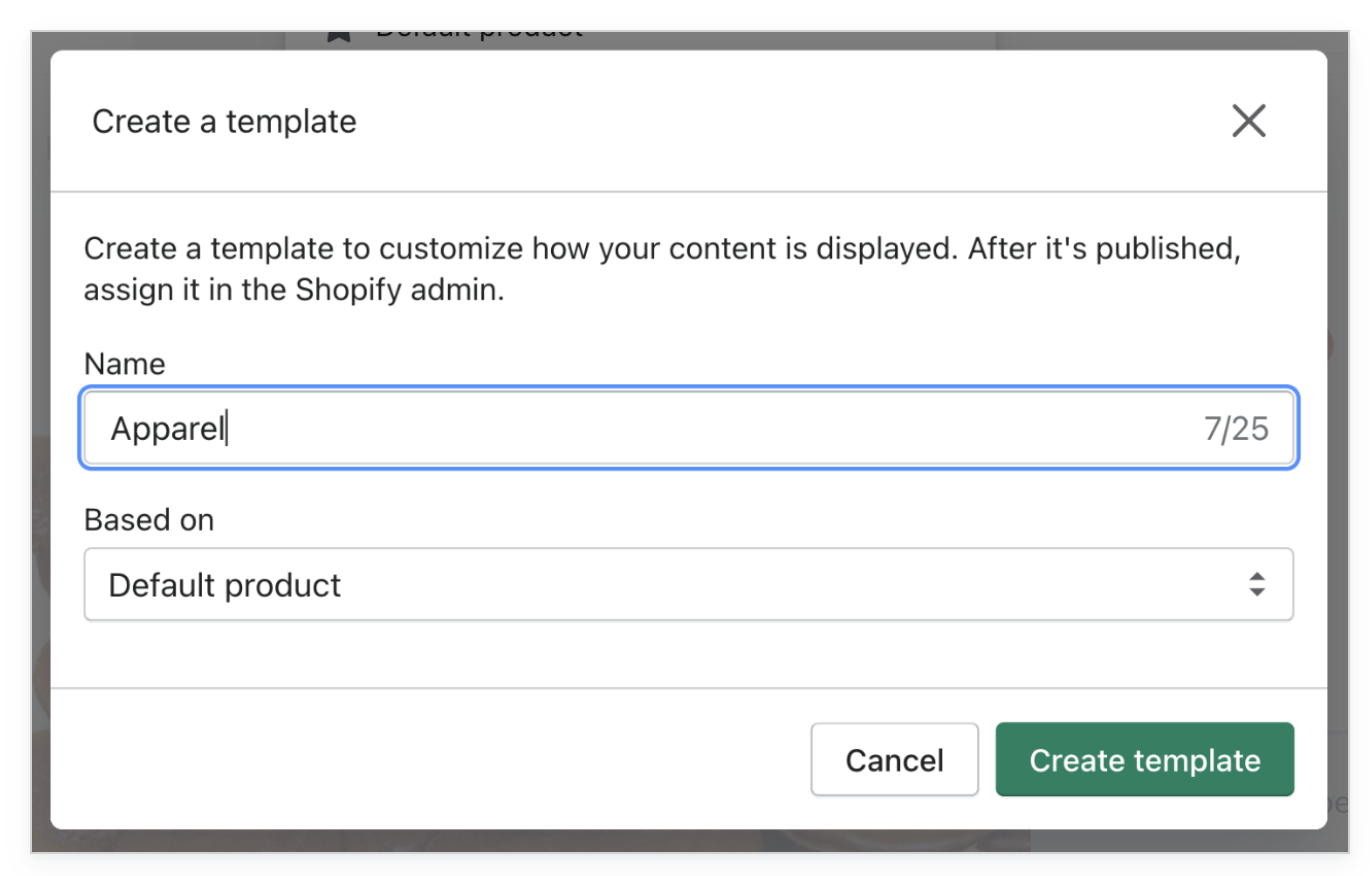
2. Add a Name in the provided field for the new template.

3. Choose the suitable value in the Based on the dropdown, then select Create template.
Apply a new template to a product
From your Shopify admin, go to Products.
Use the search filter to locate the product that you want to change, or click the product from the list of existing products.
In the Online store section, use the dropdown menu to select a new theme template to apply to the selected product.
Click Save.
Manage your templates
To rename or delete your template, you need to use the code editor. Editing your template file might cause issues with your online store.
Rename a template
From your Shopify admin, go to Online Store > Themes.
Find the theme with the template that you want to rename, and then click the (
) button > Edit code.
In the code editor, find the templates folder. Click the name of the template that you want to rename, and then click Rename file.
Enter the new template name, and click Rename file to save.
Delete a template
From your Shopify admin, go to Online Store > Themes
Find the theme you want to delete a template from, and then click the (
) button > Edit code.
In the code editor, find the templates folder. Click the name of the template that you want to delete, and then click Delete file.
If you have any resources assigned to that template, then they are displayed with the default template until you assign a different one.
Last updated